Setup Google Analytics
Google Analytics is the best analytics and tracking tool available for any online business including wordpress blogs. It offers tons of valuable data about your website. It sometimes could give an impression to overwhelm a non-technical user, mostly the installation and set up part.
Google continuously improves and updates the analytics and in every update it only gets better. It offers wealth of real-time data about your site in simplified dashboard format for you to understand about your website, improve and make decisions.
It is easy to set up Google analytics, and you don’t necessarily need any third-party plugins.
Google Analytics has migrated to new version 4 which is shortly known as GA4.
You can follow the below steps and complete your set up. You can migrate to GA4 anytime you wish, by following the prompts in the header section in the dashboard.
The Google analytics tag for existing version will look like UA-12345678-9 and for GA4 it will look like G-123456789. If you migrate to GA4 then you need to reinstall the code.
Steps:
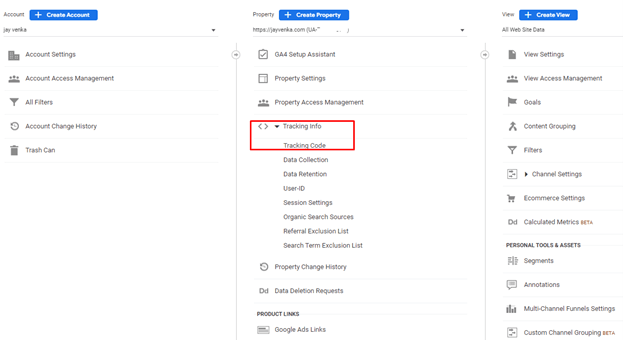
Go to https://analytics.google.com/ using your Google account and go to “admin” section in left side bottom. Then add your site/blog as your “property” using “create property” button. Once you have added your property, then go to tracking info > tracking code as shown in screenshot below and get the tracking code.

Sample tracking code looks like below:
Copy this code in your blog, somewhere in the footer or you can also add an “html sidebar widget” and copy paste this code.
Now you should be good, and you can see traffic activity showing up in analytics dashboard.
Just make sure the analytics code shows up in all the pages, if you have code in side bar and some pages do not have side bars then in that case the code will not be added to those pages, just make sure
Sample Google analytics code:
<!– Google tag (gtag.js) –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-12345678-9″></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-12345678-9’);
</script>
If you need to do via plugin, then Google site kit WP plugin is free and does it for you https://wordpress.org/plugins/google-site-kit.
go to WordPress Training for non-techies main page